
What is jQuery? A Key Concept You Should Know
Sep 18, 2024 4 Min Read 2672 Views
(Last Updated)
According to a recent report in August 2022, jQuery is used by 77% of the 10 million most popular websites. It is a very popular concept among professional developers and beginners because of its ability to add advanced functionalities to your websites. I’m sure you’re also one of those active tech learners who wants to have a better understanding of it.
You’ve come to the right place. This blog covers the key topics about jQuery which are – the definition of jQuery, its key features, and how it works. A beginner stepping into the web development world, can grab a lot from this blog and use it in application.
Table of contents
- What is jQuery?
- Important Features of jQuery:
- Benefits of Using jQuery
- Wrapping Up
- FAQs
- What is jQuery and why it is used?
- What is the difference between JavaScript and jQuery?
- Is jQuery front end or back end?
- How does jQuery work?
What is jQuery?
JQuery is a fast, lightweight, feature-rich, and the most-used JavaScript library. It was released in 2006 by John Resig, and quickly gained popularity for its ability to streamline and simplify JavaScript code, making it more accessible for developers. It follows a motto of: “write less, do more”.

It provides a versatile set of tools to handle various tasks (such as DOM manipulation, event handling, and animation) making it popular among professional developers and also among beginners. jQuery is a tool that helps you to enhance the functionality and responsiveness of a website.
jQuery is used to add advanced functionalities to their websites. When you use jQuery, you are working with instances of JavaScript objects that reflect jQuery’s naming conventions for methods and properties.
Many product-based companies like Uber, Twitter, LinkedIn, etc. use jQuery in their tech stacks. Also, renowned companies like Microsoft, Google, and IBM use jQuery for their projects.
Must Read: 7 Best Reasons to Learn JavaScript | 1 Bonus Point
You must dive deep into the jQuery course, which has recorded content from beginners to advanced-level modules.
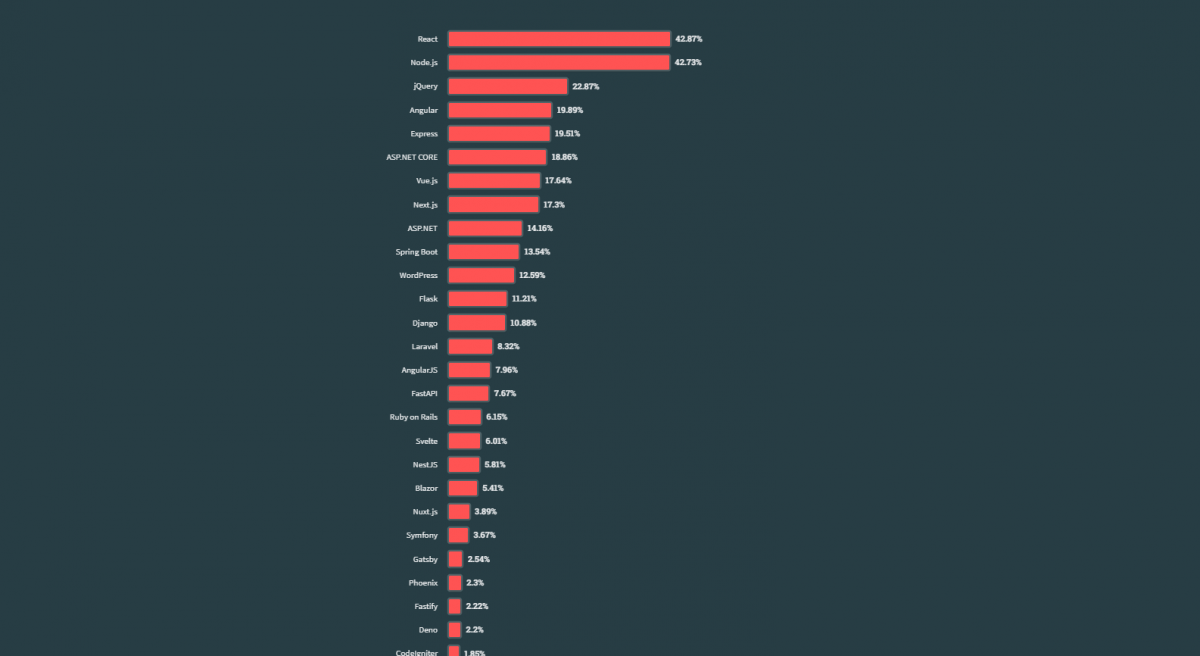
According to StackOverflow’s report by 2023, it was found that over 22% of more than 45,000 respondents were working with jQuery.

Before we move to the next section, make sure that you are strong in the full-stack development basics. If not, consider enrolling for a professionally certified online full-stack web development course by a recognized institution that can also offer you an industry-grade certificate that boosts your resume.
Important Features of jQuery:
Let’s understand the key features of jQuery which makes it popular:

1. DOM Manipulation: One of jQuery’s primary strengths lies in its capability to manipulate the Document Object Model (DOM) effortlessly. With jQuery, developers can easily traverse, select, and manipulate HTML elements on the page. This simplifies tasks like adding or removing elements, changing their content, or altering their styles.
2. Event Handling: jQuery simplifies the process of handling events, such as clicks, keypresses, or form submissions. Event handling with jQuery is concise and cross-browser compatible, ensuring a consistent user experience across different web browsers.
Also Read: All About Loops in JavaScript: A Comprehensive Guide
3. AJAX (Asynchronous JavaScript and XML): jQuery includes powerful methods for making asynchronous requests to the server, allowing developers to update parts of a web page without requiring a full page reload. This feature is crucial for creating dynamic and responsive user interfaces.
4. Animation and Effects: jQuery simplifies the creation of animations and visual effects, making it easy for developers to add flair to their websites. Whether it’s fading elements in and out, sliding them up or down, or custom animations, jQuery provides a straightforward API.
5. Cross-Browser Compatibility: One of the significant advantages of using jQuery is its ability to handle cross-browser compatibility issues. Developers can write code that works consistently across different browsers, saving time and effort in testing and debugging.
Also Read: Most Popular JavaScript Front-End Tools
Benefits of Using jQuery
Let’s look at some of the benefits of using jQuery:
- Simplified Syntax: jQuery significantly simplifies JavaScript syntax, allowing developers to achieve complex tasks with concise code. This simplicity enhances code readability and reduces the overall amount of code needed for common operations.
- Cross-Browser Compatibility: jQuery abstracts away many of the differences between web browsers, providing a consistent interface that works seamlessly across various platforms. This helps developers avoid the intricacies of handling browser-specific quirks, making development more efficient.
- DOM Manipulation: jQuery excels in DOM manipulation, offering a range of easy-to-use methods for selecting, traversing, and modifying HTML elements. This simplifies tasks such as adding or removing elements, changing content, and adjusting styles.
- Event Handling: Event handling in jQuery is streamlined and consistent across browsers. Developers can easily attach event listeners to elements, making it straightforward to respond to user interactions like clicks, keypresses, and form submissions.
Also Read: Arrays in JavaScript: A Comprehensive Guide
- Ajax Simplification: jQuery simplifies the process of making asynchronous requests with its Ajax methods. This is essential for creating dynamic and responsive web pages, allowing developers to update parts of a page without requiring a full reload.
- Animation and Effects: jQuery provides built-in functions for creating animations and visual effects, making it easy to add dynamic elements to a website. These include fading, sliding, and custom animations that enhance the user experience.
- Community and Documentation: jQuery has a large and active community, which means extensive documentation, tutorials, and plugins are readily available. This community support makes it easier for developers to find solutions to common issues and stay updated with best practices.
- Plugin Architecture: jQuery’s modular design allows developers to extend its functionality with plugins. There is a vast ecosystem of jQuery plugins available, covering a wide range of features, from UI components to advanced functionalities. This extensibility contributes to the versatility of jQuery.
- Learning Curve: For beginners in web development, jQuery offers a gentler learning curve compared to raw JavaScript. Its simplified syntax and consistent API make it accessible for those new to coding, allowing them to grasp fundamental concepts before delving into more complex aspects of web development.
- Performance: While jQuery might not always be the most lightweight option for all scenarios, its performance is generally acceptable for many web applications. Moreover, the benefits it brings in terms of development speed and ease of use often outweigh minor performance considerations.
jQuery is indeed an important concept in Full Stack Development, so, if you want to learn about Full Stack Development and make a successful career out of it, then you must sign up for the Certified Full Stack Development Course, offered by GUVI, which gives you in-depth knowledge of the practical implementation of all these trends and more through various real-life FSD projects.
Wrapping Up
Now that you know jQuery is a versatile JavaScript library that plays a major role in web development. Its simplicity and cross-browser compatibility make it an ideal choice for both beginners and experienced developers looking to enhance the interactivity and responsiveness of their web applications. As technology continues to evolve, jQuery remains a valuable tool in the developer’s toolkit, making it easier to create engaging and user-friendly web experiences.
Also Explore: Variables and Data Types in JavaScript: A Complete Guide
FAQs
What is jQuery and why it is used?
jQuery is a lightweight JavaScript library that is used to make JavaScript easy to use on your website.
What is the difference between JavaScript and jQuery?
JavaScript is a programming language whereas jQuery is a library that consists of JavaScript code. It comes with ready-made JavaScript code implementations, which can be used to build websites more quickly.
Is jQuery front end or back end?
One of the primary uses of jQuery is in front-end web development. It is used to create dynamic and interactive user interfaces that can respond to user input and provide real-time feedback.
How does jQuery work?
The main purpose of jQuery is to make it much easier to use JavaScript on your website. It takes a lot of common tasks that require many lines of JavaScript code to accomplish and wraps them into methods that you can call with a single line of code.























![Event Bubbling in DOM: An Interesting Technique To Know About [2025] 6 Feature Image - Event Bubbling in DOM](https://www.guvi.com/blog/wp-content/uploads/2024/06/Feature-Image-5.webp)







Did you enjoy this article?